Функциональный дизайн
- Критерии качества дизайна
- Как сделать качественный дизайн
- Как оценить качество дизайна
- Умножай на 10, 100, 1000
- Если удобно мне, будет удобно и остальным
- В качестве заключения
Критерии качества дизайна ¶
Рассуждать на тему "плохо" и "хорошо", "красиво" и "как-то не очень" можно бесконечно долго. О вкусах не спорят, это аксиома. Но тогда как отличить хороший дизайн от плохого?
Я для себя ввёл такое понятие как функциональный дизайн - дизайн, который помогает решать конкретные задачи. Это касается не только внешнего вида приложения, но и его внутреннего устройства.
Ваш дизайн функциональный и качественный, если:
- поиск информации занимает секунды, а не минуты, дни, недели;
- решение задачи занимает пару кликов:
- нет опасений сломать систему, просто ткнув "не туда";
- у вас не спрашивают каждый час, как сделать то-то и то-то;
- постоянные клиенты начинают беседу со слов "какое классное у нас приложение!";
- вы сами радуетесь, когда работаете с проектом.
Как сделать качественный дизайн ¶
Нужно понимать, что дизайн лишь один из инструментов для решения рабочих задач. То есть самое главное, чтобы приложение решало задачу. Следующий пункт - количество действий, за которые решается задача. Ваш дизайн плох, если задачу нельзя решить в пару кликов. А если при этом он ещё и выглядит как пульт управления космолётом, то совсем беда.
Как правильно делать дизайн приложения:
- Решить задачу функционально (чтобы кнопки хотя бы делали вид, что работают). Тогда станет примерно понятно, сколько кнопок будет у вас в приложении (или на странице).
- Разделить информацию на "важную" и "вспомогательную". Критерии важности вы определяете сами. Пожалуй, это одна из самых сложных задач, но именно она делает дизайн качественным.
- Сгруппировать важную информацию в логические блоки, чтобы экономить время на поиске.
- Спрятать "лишние" кнопки. Это нужно, во-первых, чтобы избежать случайных тыков, во-вторых, чтобы не перегружать интерфейс.
- Для всех критически важных действий сделать запрос подтверждения:
- Действительно хотите удалить пользователя?
- Вы заполнили некоторые поля, действительно хотите отменить изменения и закрыть форму без сохранения?
- Вы действительно хотите удалить все данные и сломать сервер?
Вы сами должны научиться определять важность и критичность данных. Не надейтесь, что кто-то другой сделает это за вас. И никогда, никогда не спрашивайте клиента, какие данные для него важны! Для клиента важны всегда ВСЕ данные.
Как оценить качество дизайна ¶
В самом начале своей трудовой деятельности я занимался доработкой личного кабинета для одного провайдера. И вот настал торжественный день запуска нового кабинета. Я, затаив дыхание, подхожу к Свете, которая обслуживает клиентов:
— Ну как? — спрашиваю я.
— Да говно твой кабинет, — прямо ответила Света.
— Почему?! Он же такой красивый, — удивился я.
— Потому что раньше, чтобы открыть договор, надо было ткнуть один раз, а сейчас десять!
Ваш дизайн может быть сколь угодно красивым, но, если он заставляет людей совершать лишние действия, то звать его будут... ну вы поняли.
Чтобы оценить качество дизайна, нужно:
- Посчитать количество кликов на одну операцию (например, чтобы добавить клиента).
- Посчитать, сколько метров при этом проезжает мышка.
- Посчитать, сколько времени нужно, чтобы завершить действие.
Особенно важно делать эти оценки при улучшении уже работающего дизайна. Чтобы после улучшений метрики не стали как минимум хуже.
Также важно знать, кто будет пользоваться вашим приложением. Не поленитесь, узнайте, на каком разрешении работают потенциальные пользователи, какое качество мониторов у них, всё ли хорошо со зрением. Это вполне реально, особенно если вы разрабатываете продукт для своих коллег.
Умножай на 10, 100, 1000 ¶
Вот сидишь ты весь такой умный, скиловый и прошаренный гуру ЮАЙ, рассуждаешь, как важны оттенки серого для затенения модалок. Идилия. Тут звонит тебе коллега и робким голосом говорит: "Оно разъехалось..." Кто оно? Где разъехалось? Почему разъехалось?
Спустя пару минут выясняешь, что "оно" - твой дизайн, который разъехался везде, потому что сотрудник из "Всероссийского научно-исследовательского института организации производства комбинированных кормов для мелконосатого скота" полетел в славный город Llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch. А ты тестировал на "lorem ipsum" и у тебя всё работало.
Чтобы дизайн был не только удобным, функциональным, но и долговечным, умножайте на 10, 100 и 1000:
- Что будет, если в название клиента ввести 10, 100 и 1000 символов?
- Что будет, если городов в базе будет 10, 100, 1000?
- Как выбрать город в клиенте, если городов 10 000?
Об этих моментах часто забывают на этапе создания макета и вёрстки, но это потом очень болезненно всплывает в самый неподходящий момент. Лучше заранее учесть, что данных может быть много.
Если удобно мне, будет удобно и остальным ¶
Именно принципом "удобства мне" я руководствуюсь, когда делаю формы. Я не спрашиваю, удобно ли кому-то пользоваться моими формами, в этом нет смысла. Я сам нажимаю кнопки на форме, пока она не заработает так, как нужно мне. Это долгий и нудный процесс, но при этом всплывает большинство ошибок. А после внедрения формы на сервере спрашиваю, всё ли хорошо и что нужно улучшить или исправить. Таким образом я экономлю время клиента на выяснение требований "удобной формы", а ещё экономлю своё время на поддержку этой формы. Но от слов к делу!
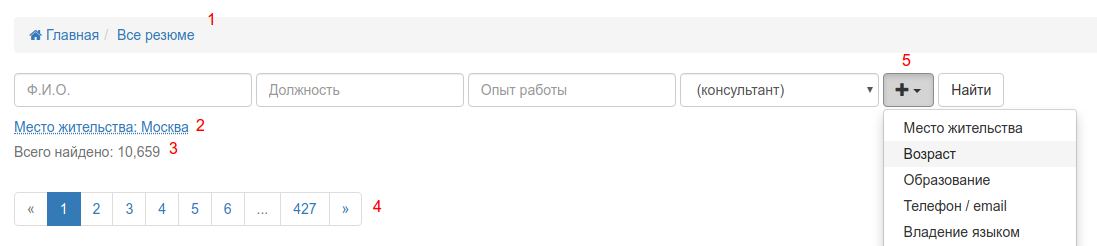
Пример удобной (на мой взгляд) формы поиска по базе резюме:

- Над формой есть путь, где мы сейчас находимся.
- Дополнительные условия поиска не загромождают основную форму.
- Показана общая статистика найденных резюме.
- Кнопки пагинации находятся не только снизу списка, но и сверху. При этом количество страниц может быть любым.
- Редкоиспользуемые поля поиска "скрыты" в отдельном меню.
Мне очень нравится эта форма тем, что она аккуратна и функциональна.
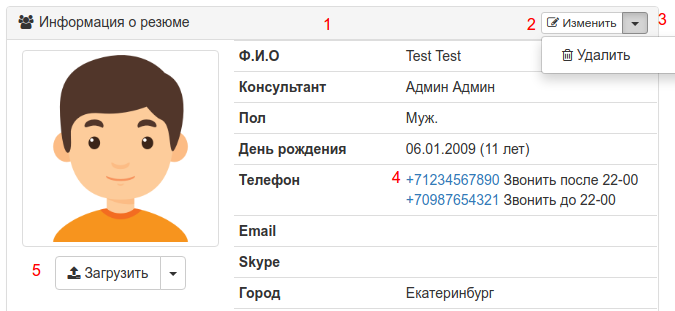
Ещё один пример удобной (на мой взгляд) формы:

- Информация сгруппирована в блоки.
- У каждого блока своя кнопка редактирования, которая редактирует только те данные, которые в нём находятся.
- Кнопка "удалить" спрятана в дополнительное меню, чтобы случайно не ткнуть в неё.
- Телефоны преобразуются в ссылки, чтобы при просмотре резюме с телефона можно было сразу позвонить кандидату.
- Кнопка загрузки фотографии также является и кнопкой удаления фотографии через дополнительное меню.
Обратите внимание, что каждая кнопка имеет иконку и надпись. Это сделано специально, чтобы в кнопки было легче попадать и было понятно, что она делает.
В качестве заключения ¶
Однажды мне нужно было настроить металлический сервер от компании IBM. Эта услуга заказывается и настраивается через их личный кабинет. С заказом и установкой проблем не возникло, всё прошло как по маслу, осталось только получить пароль к серверу. Но пароля нигде не было. И никаких инструкций, где этот пароль получить, тоже не было. Зато были инструкции, как настроить VPN для доступа к панели управления сервером. 6 часов я настраивал этот VPN, ходил по битым ссылкам, общался с поддержкой, развернул виртуальную машину, чтобы там включить устаревший Internet Explorer. И вот, пройдя все круги ада, я вошёл в эту панель... А там мне говорят введите пароль.
Я потратил ещё два часа своего времени на общение с поддержкой, оказалось, что они тоже не знают, как получить пароль от сервера. К слову сказать в личном кабинете была возможность добавлять пользователей на сервер, но без пароля, только имя и комментарий. А после добавления пользователя пароль показывался звёздочками.
Как оказалось, если навести курсор на эти звёздочки и подождать, то во всплывающей подсказке появится тот самый пароль, который я искал 8 часов!
Дизайнеры/разработчики, пожалуйста, оценивайте дизайн с точки зрения тех, кто будет пользоваться вашими продуктами. То, что кажется очевидным вам, не всегда очевидно другим.